Эта публикация поможет вам оформить Хедер с помощью Astra Header Builder (Конструктора хедера) и разобраться во всех его доступных параметрах.
Astra Header & Footer Builder — это новый и продвинутый способ создания креативного верхнего / нижнего колонтитула вашего сайта (Шапка и Подвал) в теме Astra. Конструктор верхнего и нижнего колонтитула (Astra Header & Footer Builder) был выпущен в версии Astra 3.0.0.
Примечание
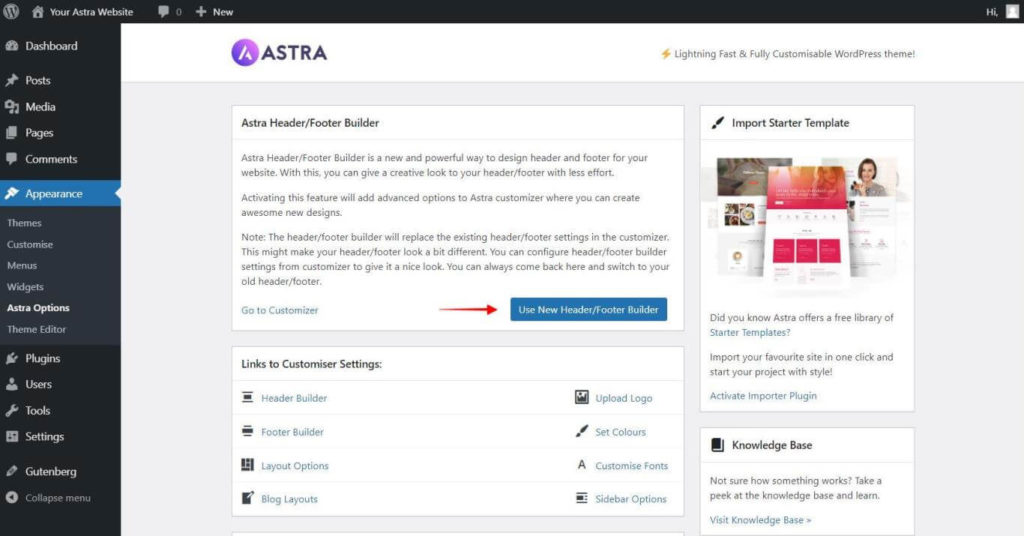
Вы не сможете оформить Хедер с помощью Astra Header Builder и не найдете в настройщике Конструктор хедера, если у вас более поздняя версия, чем Astra 3.0.0. или если вы после обновления вашей темы не включили новый конструктор Хедера. Чтобы включить новый конструктор Хедера, нужно в панели управления вашего сайта перейти в разделе «Внешний вид» > «Опции Astra» и кликнуть по ссылке Use Header and Footer Builder.

После того, как вы нажмёте на кнопку Use Header and Footer Builder, вы можете начать проектирование Шапки и Подвала вашего сайта с помощью нового конструктора.
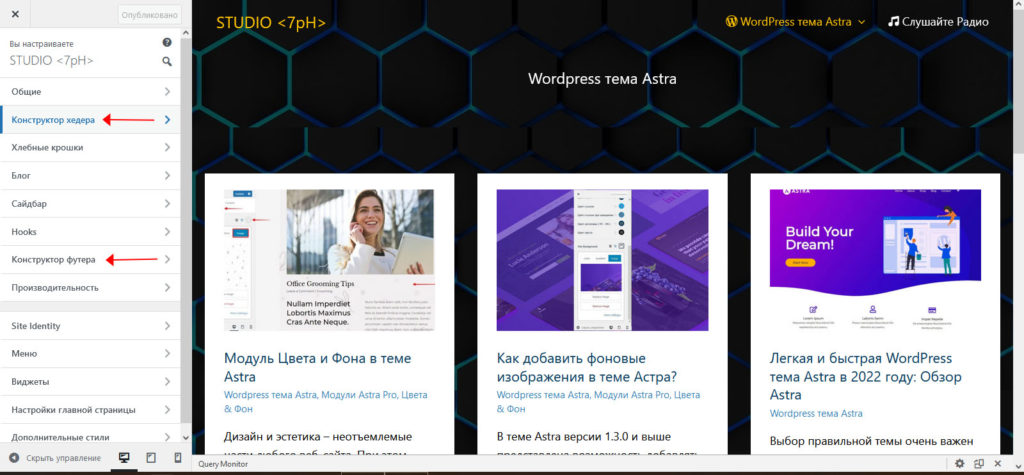
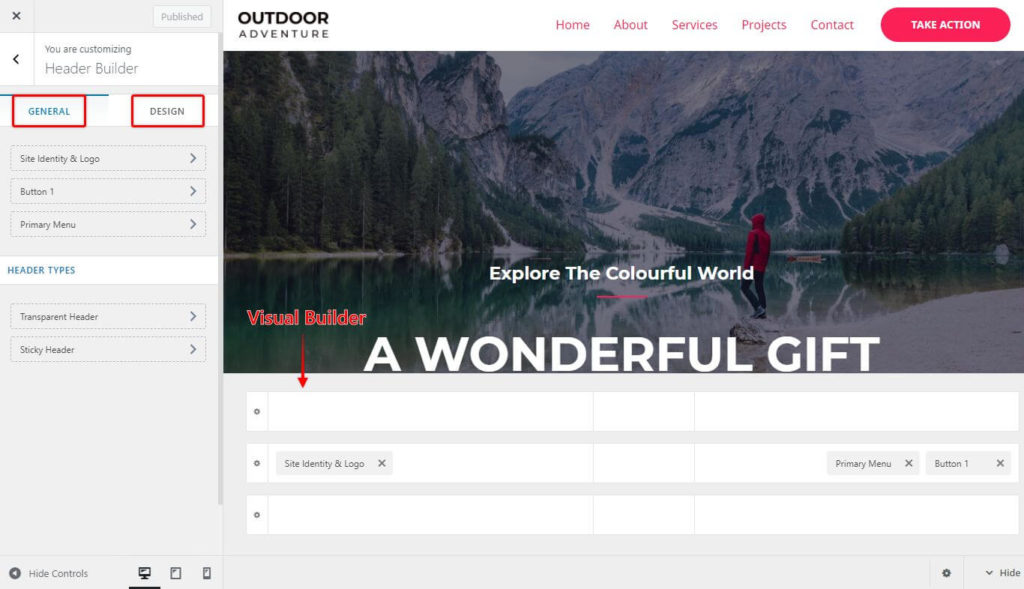
Как только вы войдете в настройщик («Внешний вид» > «Настроить»), вы увидите новые параметры для Шапки и Подвала — Конструктор хедера и Конструктор футера (конструкторы верхнего и нижнего разделов вашего сайта)

Конструктор Хедера содержит
- Visual Builder (визуальный конструктор) — с верхним разделом, основным разделом и нижним разделом Шапки
- Вкладку GENERAL (Общие)
- Вкладку DESIGN (Дизайн)
Вы можете добавлять элементы Шапки и управлять ими с помощью Visual Builder, а также настраивать их во вкладках «Общие» и «Дизайн»

Визуальный конструктор — Visual Header Builder
Visual Header Builder — это гибкий, продвинутый и революционный конструктор хедера для WordPress. Изменения, которые вы делаете в визуальном конструкторе, мгновенно отразятся на дизайне вашего Хедера.
- У вас появляются 3 строки для создания уникальной структуры Хедера — вверху, посередине и снизу;
- Вы можете нажать на знак плюса, чтобы добавить различные элементы Шапки — Кнопка, HTML, Виджеты, Социальные сети, Основное меню, Дополнительное меню;
- Вы можете перетаскивать элементы в разные разделы, чтобы разместить их в нужном месте.
Примечание
Раздел Site Title & Logo вы сможете найти в разделе «Внешний вид» > «Настроить» > «Конструктор хедера»
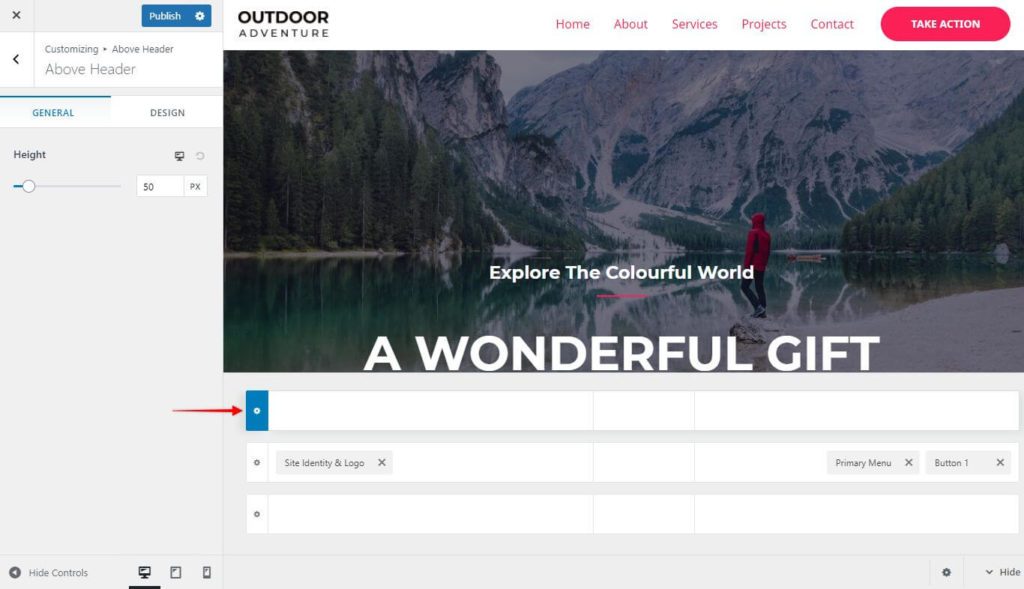
Настройте внешний вид верхнего, основного и нижнего раздела Шапки вашего сайта
Кликните на значок шестеренки в левой части каждого раздела хедера в визуальном конструкторе, и вы сразу перейдете к параметрам стилизации.

Вкладка Общие (GENERAL)
Настройка элементов, которые вы добавляете в разделы Шапки в визуальном конструкторе будут доступны на вкладке «Общие». Вы можете нажать на отдельный элемент и изменить настройки.
Вкладка «Дизайн»
Там вы найдёте настройки, изменяющие дизайн разделов Шапки или отдельных её элементов.
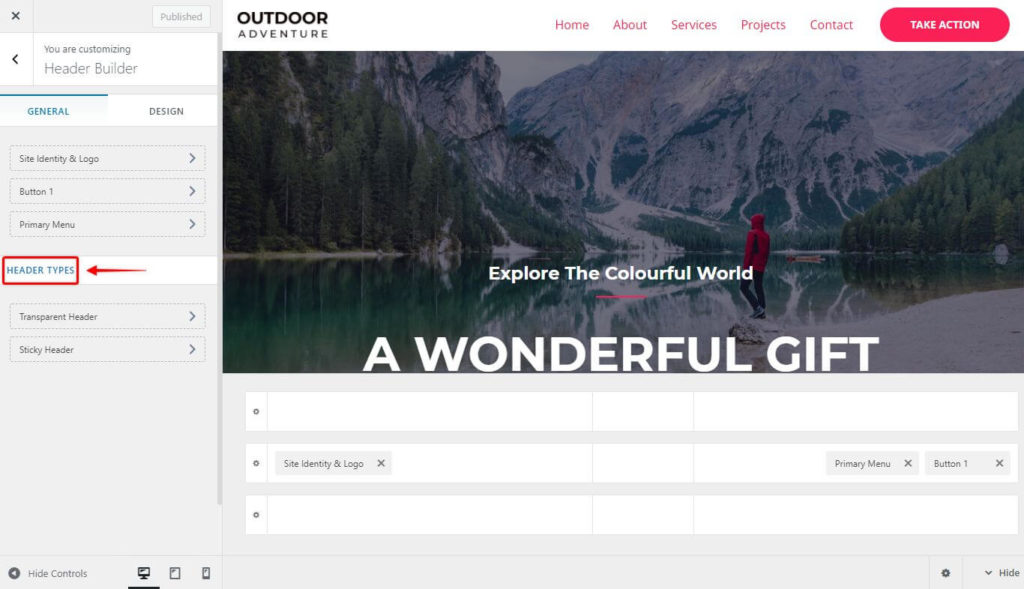
Типы Хедера
Во вкладке Общие, в разделе Конструктор хедера вы увидите еще один раздел — Типы Хедеров. Это позволит вам создавать и настраивать различные типы хедеров.

В базовой теме Astra вы можете включить и использовать прозрачный хедер.
С Astra Pro у вас могут быть дополнительные варианты использования закреплённого хедера.
Примечание
В конструкторе хедера также есть и другие элементы, такие как WooCommerce Корзина, EDD Cart. Для этого может понадобится установка других плагинов.
Дизайн мобильного заголовка
С помощью Astra Header Builder вы можете создать внешний вид адаптивного хедера для мобильных устройств.
Отличие между набором элементов визуального конструктора хедера в базовой теме Астра и в расширенной версии с модулем Астра про (Astra Pro)
| Astra Theme |
|---|
| Site Title& Logo |
| Основное меню |
| Дополнительное меню |
| 1x Кнопка |
| 2x HTML |
| 2x Виджета |
| Поиск |
| Иконки социальных сетей |
| WooCommerce Корзина |
| EDD Cart |
| Off-Canvas Menu — меню вне «Холста» ( на планшете и мобильном устройстве ) |
| Account |
| Astra Pro |
|---|
| Site Title& Logo + 1 дополнительная опция |
| Основное меню |
| Дополнительное меню |
| 2x Кнопки + до 10 |
| 2x HTML + до 10 |
| 4x Виджета + до 10 |
| Поиск + 1 дополнительная опция |
| Иконки социальных сетей + до 10 |
| WooCommerce Корзина + 1 дополнительная опция |
| EDD Cart + 1 дополнительная опция |
| Off-Canvas Menu — меню вне «Холста» 1 + дополнительная опция (на планшете и мобильном устройстве) |
| Account + дополнительная опция |
| 3x Разделитель + до 10 |
| Переключение языков [Новинка] |
| Кнопка переключения «Гамбургер» (для Desktop) [Новинка] |