Дизайн и эстетика — неотъемлемые части любого веб-сайта. При этом базовый функционал темы Астра уже содержит различные цветовые современные Настройки. Однако, если вы хотите расширить свои возможности, модуль «Цвета и фон» с плагином Astra Pro может предоставить вам больше контроля и опций для вашей темы.

Эта премиум-функция доступна с плагином Astra Pro. Итак, чтобы использовать это дополнение, вам необходимо установить тему Astra вместе с плагином, расширяющим базовые возможности — Astra Pro.
Тема Astra (бесплатная) предоставляет несколько основных цветовых вариантов. Модуль «Цвета и фон» с плагином Astra Pro добавляет дополнительные параметры в Кастомайзер (настройщик).
Ниже представлены шаги для активирования модуля и изучения его функционала:
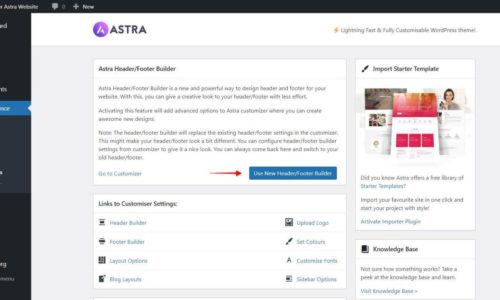
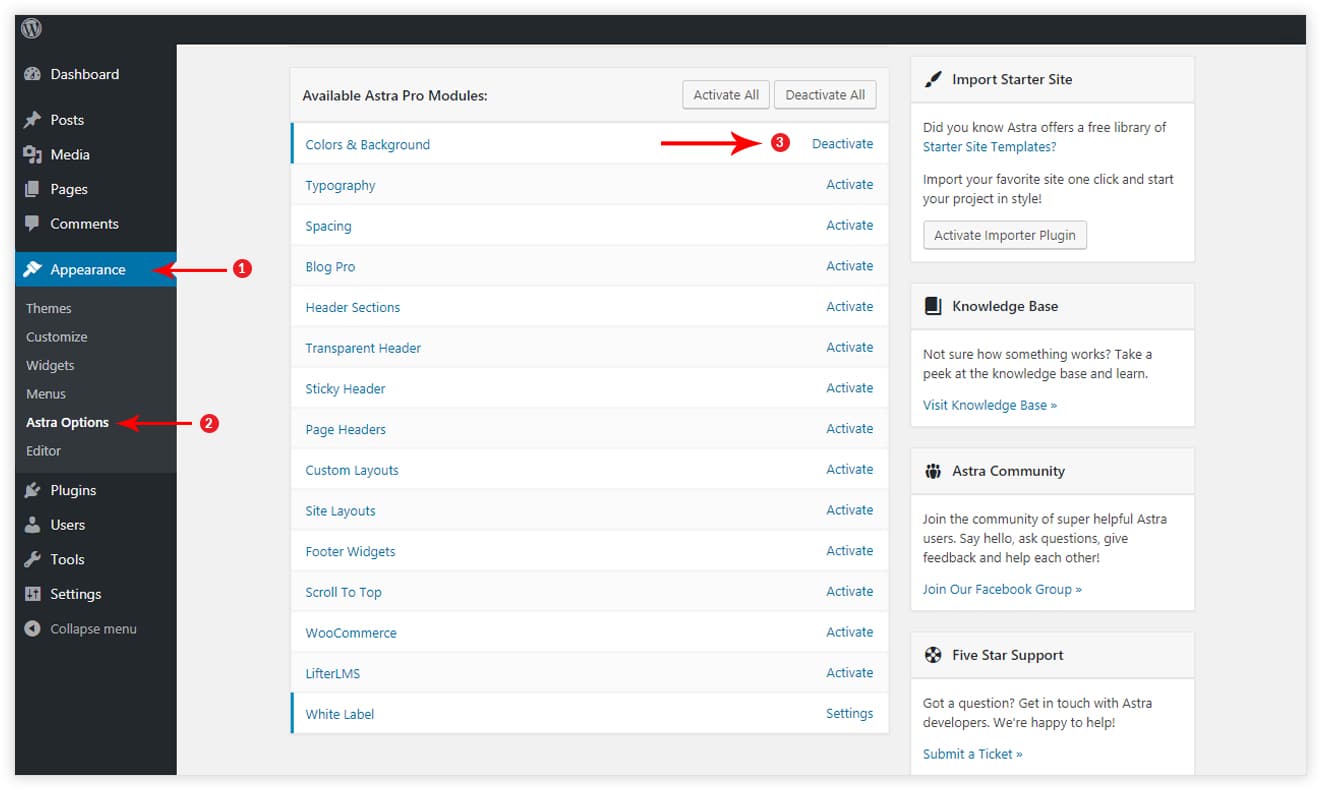
Шаг 1. Убедитесь, что у вас установлены и активированы плагины Astra Pro и WooCommerce.
Шаг 2 — Активируйте модуль, выбрав «Внешний вид» > «Параметры Astra» > «Цвета и фон».

Шаг 3 — После активации модуль добавит дополнительные параметры цвета для различных разделов в настройщике (Внешний вид > Настроить).
Ниже приведен подробный список, в котором вы можете увидеть недавно добавленные параметры цвета в настройщике:
- Общие > Цвета
- Конструктор Хедера > Site Title & Logo
- Конструктор Хедера > Основная шапка
- Конструктор Хедера > Основное меню
- Блог > Блог / Архив
- Блог > Запись
- Сайдбар
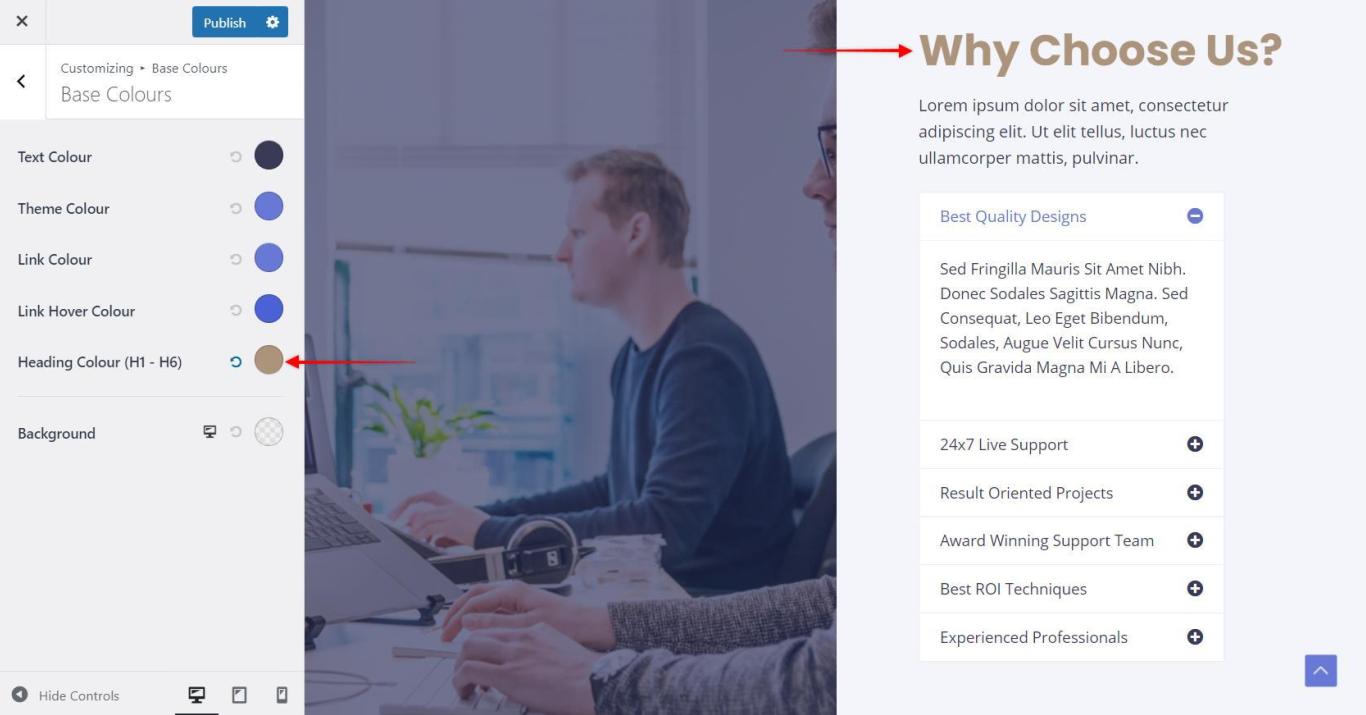
- Глобальные цвета
Сама тема Astra предоставляет основные глобальные параметры цвета, упомянутые здесь. В дополнение к этому, плагин расширения включает следующие параметры:
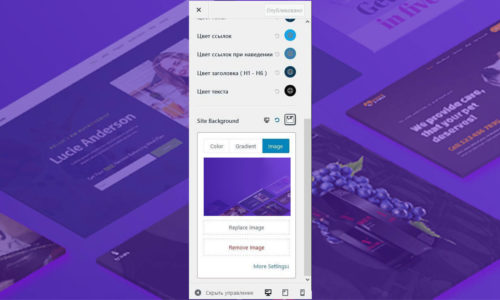
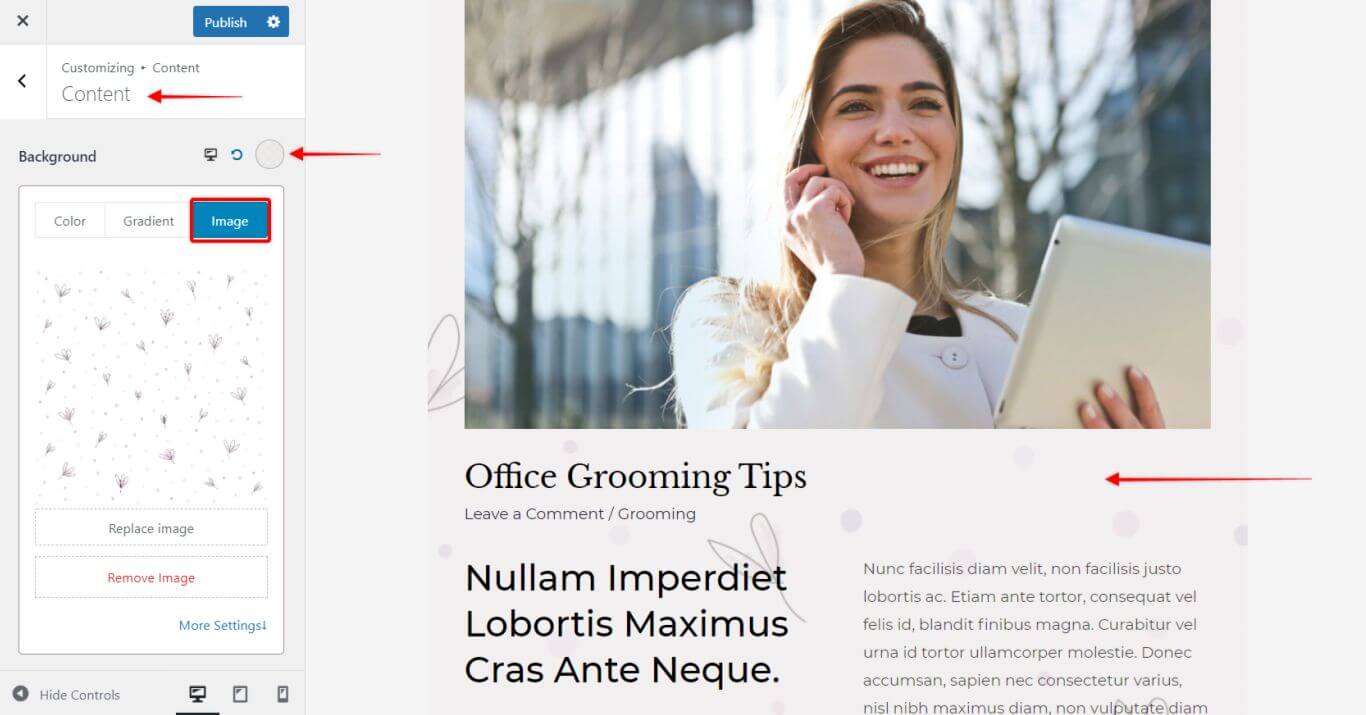
- Фон содержимого — с его помощью вы можете добавить фоновое изображение и цвет в контейнер, то есть любую область, в которую вы добавляете текст.
- Заголовки — вы можете установить цвета для каждого заголовка, от H1 до H6, в одном месте. Вы также найдете адаптивную опцию, включенную для фона содержимого.
Примечание. Фон содержимого будет отображаться только в разметке контейнера «Блоками» и «Содержимое в Блоке».

- Заголовок
Отдельные варианты цвета будут доступны во вкладке «Конструктор Хедера»:
- Site Title & Logo — включите отображение Названия сайта / слогана сайта, и вы увидите варианты цвета
- Основная шапка — установите фон и цвет для основной шапки
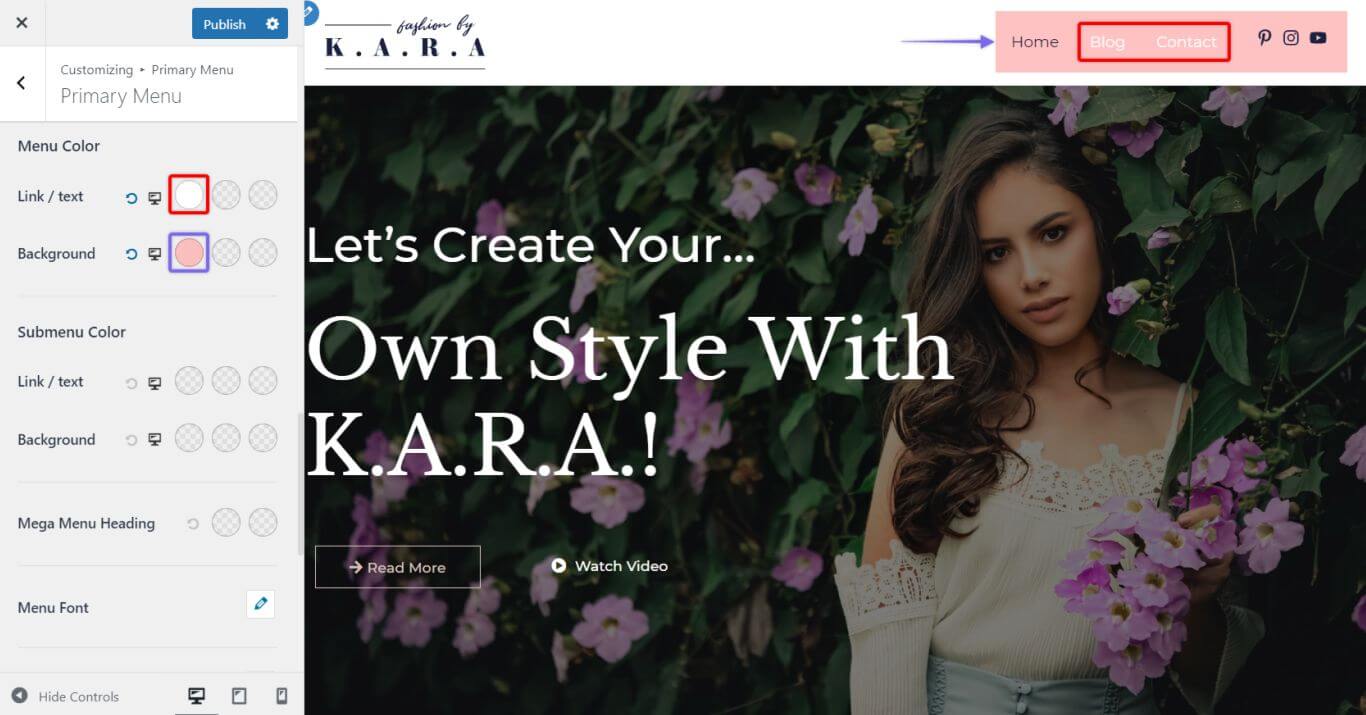
- Основное меню — установите цвета для меню и подменю в обычном, наведенном (цвет элемента меню при наведении на него указателя) и активном режиме (цвет элемента меню, который в данный момент активен — страница, которую вы просматриваете в данный момент)

Подробнее о том, как настроить Шапку вашего сайта с помощью Конструктора Хедера смотрите в нашей публикации Как оформить Хедер с помощью Astra Header Builder?
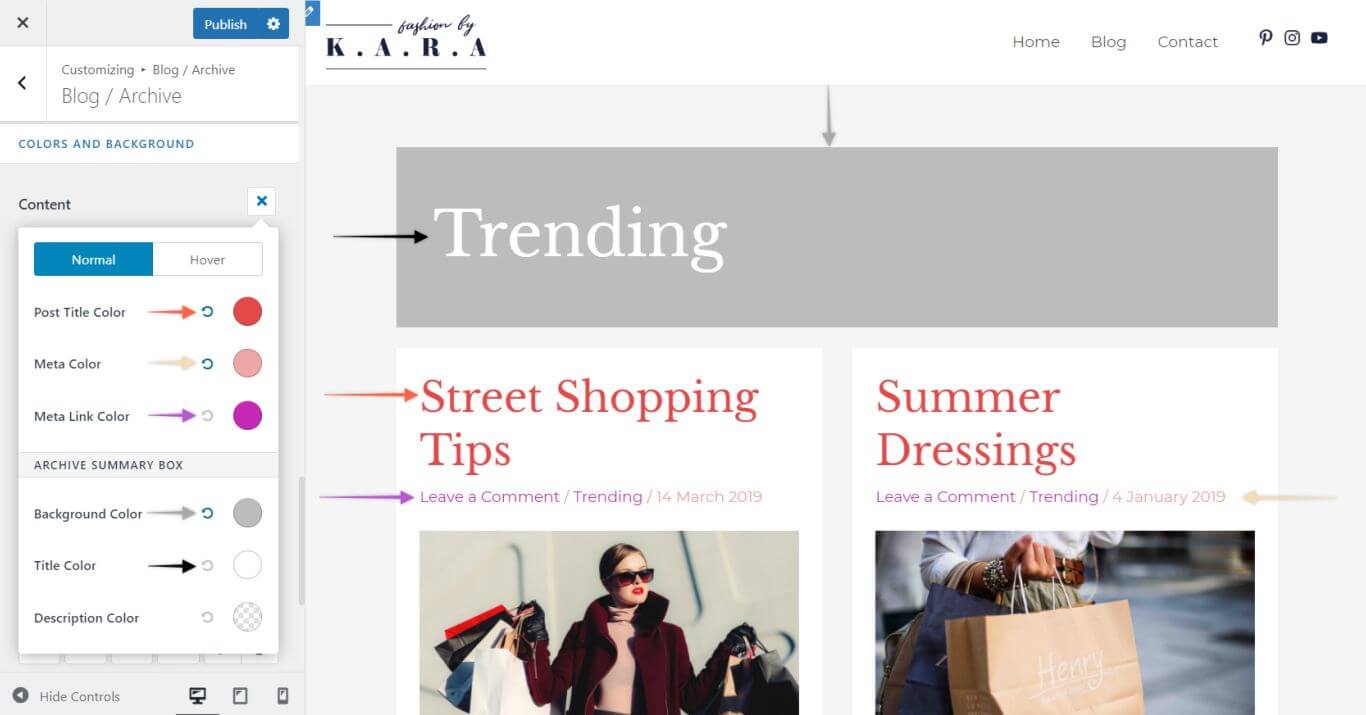
- Блог Блог / Архив — наряду с Заголовком и мета-данными, вы сможете контролировать цвет фона в Блоке наименования Архива, Цвет заголовка Архива, Цвет описания Архива

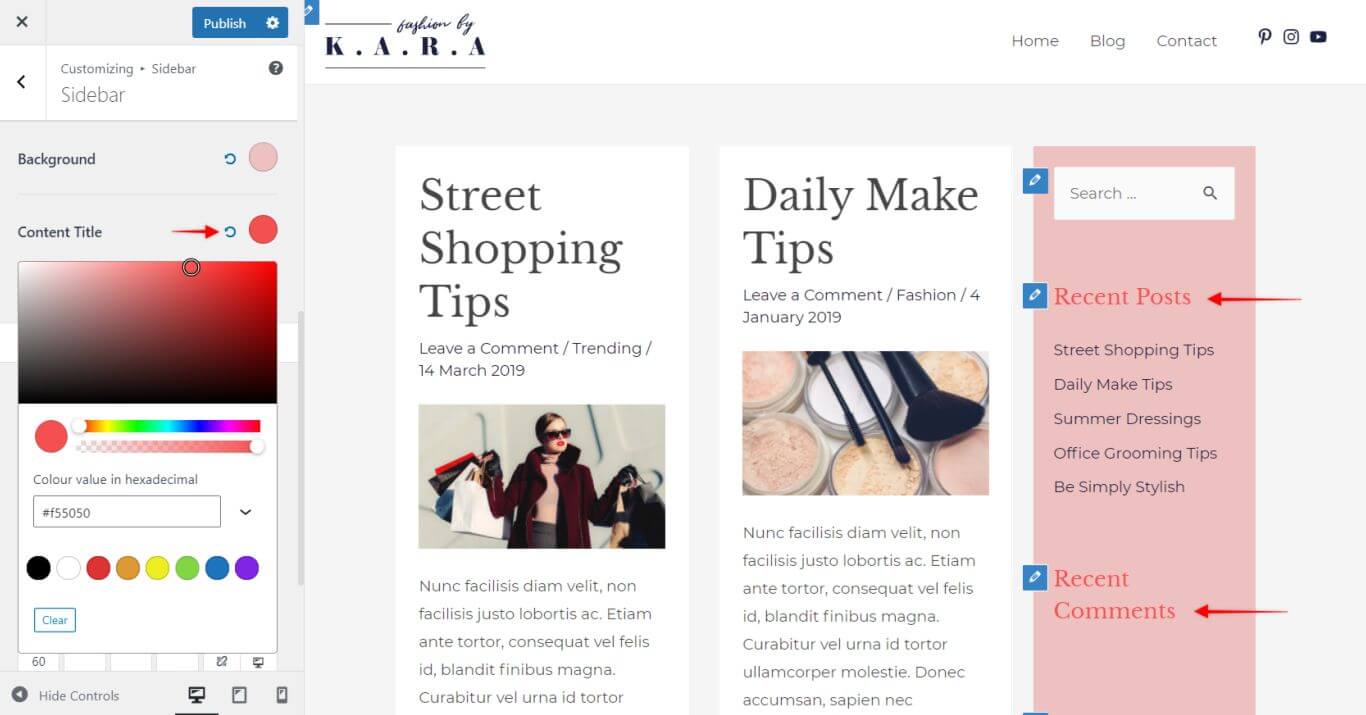
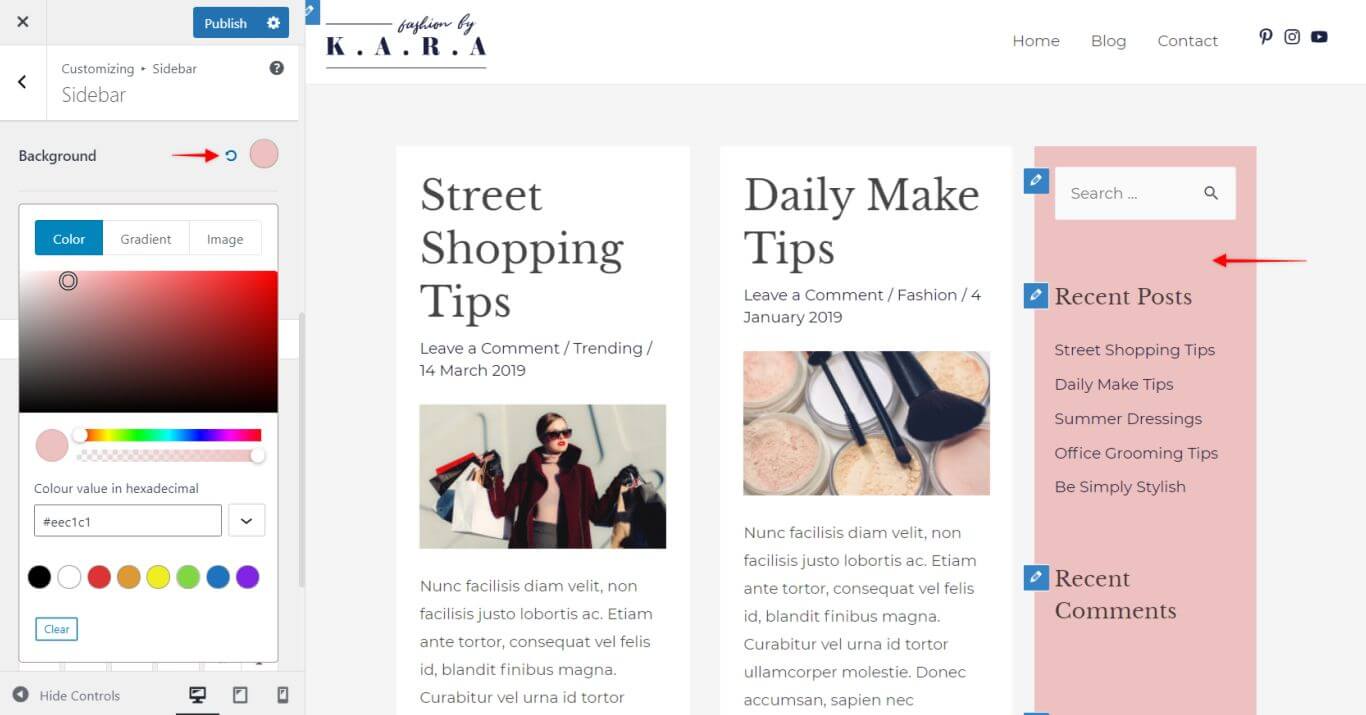
- Сайдбар (боковая панель)
Вы получите варианты цвета для боковой панели.


Вы даже можете управлять цветом заголовка боковой панели, цветом текста, цветом ссылок вместе с параметрами фона.